從平面設計專業出家,對UI製作也有較多心得與想法,這篇想跟大家分享一些透過平面設計的角度,去看UI製作上的心得。下面從平面設計的基礎,一路帶到UI製作的小技巧。
有學過平設、插畫等相關專業的人,一定知道找參考資料的重要,這個階段不僅可以幫助發想,也是跟團隊溝通非常重要的方法,畢竟僅用口頭講出某種風格或是顏色,大家的腦袋裡一定是不同的東西,這個時候就需要Mood Board直翻叫做心情版,是將這個專案所需的所有元素搜集在一個板子的概念,以下推薦幾個Mood Board工具:
使用Pintrest
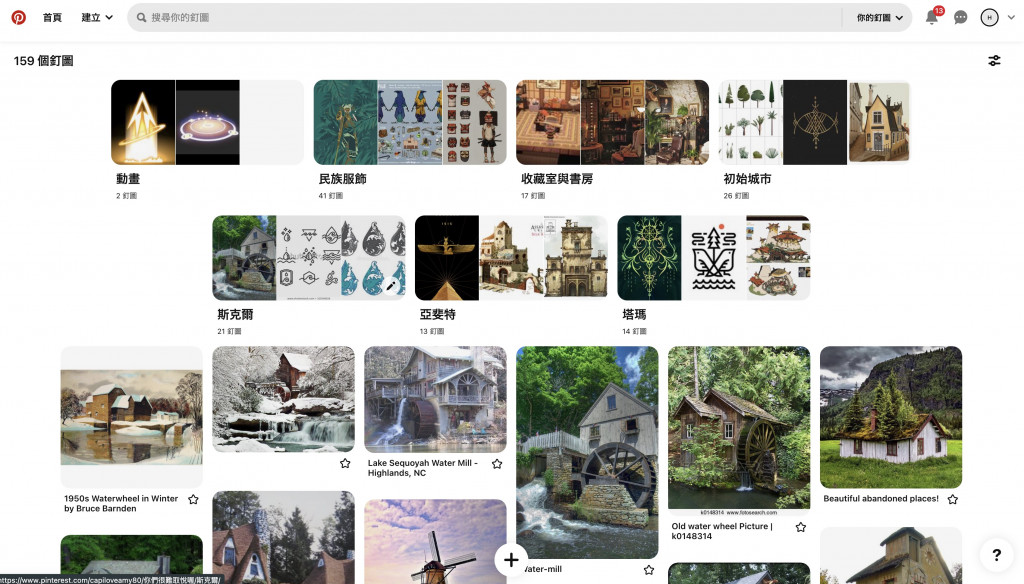
Pintrest是一個可以幫助視覺探索的平台,開設帳號後可以將看到的圖片釘入自己的圖版,也可以與團隊成員共享及共同編緝,上面有來自世界各地的人釘選的圖片,資料非常多非常推薦相關專業的人使用的平台。
Figma
在Figma篇介紹過,強大的協作功能,很會使用Figma的人,可以直接開Figma弄出一個Mood board即可。
PureRef
是一個可以免費獲得的Mood Board工具,可以置頂在桌面最上方,可以將看到的所有圖片直接拉入裡面當作參考圖,沒有打字跟註解功能,只能放圖片,非常適合需要繪製圖片時使用。
心智圖工具
在定義Mood Board的關鍵字時,可以使用心智圖的方式,更容易幫助發想和延伸,市面上有滿多可共同編輯且可以放圖片的心智圖軟體,這裡就不特別介紹。
接著以製作網頁和APP為例子,我的Mood Board會包含:
先定義關鍵字
在開始尋找資料前,記得先將產品的關鍵字定義好,例如:復古風、版畫、親民、可愛等,可以在搜集的過程中,慢慢找到具體的風格或是具象的名詞,也會讓形象越來越具體。
找到任何可以參考風格的圖片
可尋找適當的平設作品或是相關的網頁和APP作品等,只要是圖像符合你所想的風格即可。這裡還可以細分成:
Mood Board範例:
Pintrest 可以在圖板裡包更多圖版進行分類
Figma 善用基本排版能力 分類大量資料
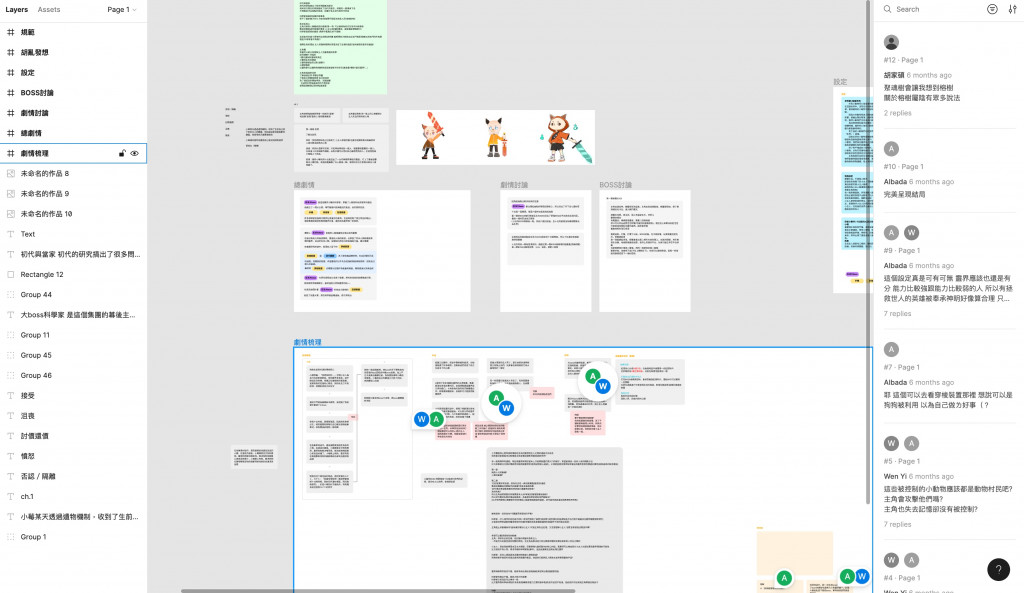
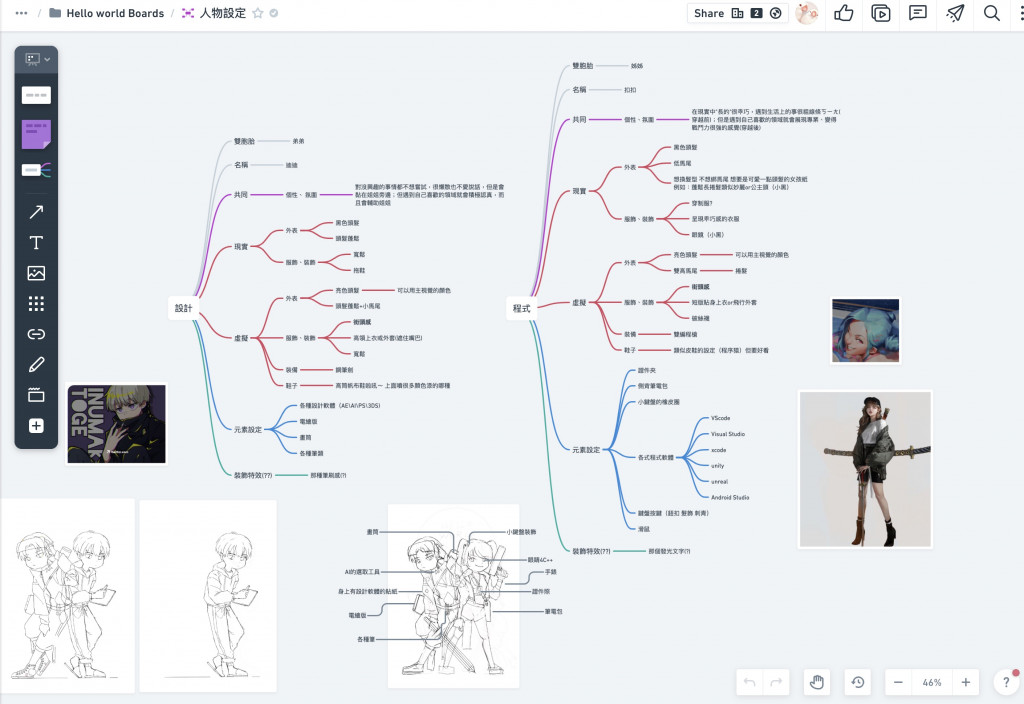
心智圖 可以大量發想關鍵字 使用whimsical為範例
以上是從平面設計的基礎來做UI設計的心得,下篇分享進入UI製作的技巧。
